Best Practices in Form Design
"An essential tip to enhance the usability of all graphic user interfaces is to minimize the amount of
options for the user to worry about. As designers and developers, we allow our excitement of progress to
cloud
our empathy toward our users. The combination of clean organization and spacing allow the user to digest
information at a standard rate, rather than being overwhelmed by too many options being available.To
read more about this article, click here!
Despite my skepticism of capitalism, I think apple displays amazing organization on their website,
utilizing open space and images to not overwhelm the user. Here is the link!"
Best Practices for Modals / Overlays / Dialog Windows
"This article is super important for all web and app designers to read. I cannot stress enough how valuable layout is in all applications. An organized and useful layout allows our users to navigate comfortably and have positive associations with the brand. Important elements to remember when creating GUIs are sizing, placement, hierarchy, etc. To learn more about the best practices for modals, overlays, and dialog windows, feel free to click this link to check out the article I am referrencing."
Visual Thinking Strategies
"To paraphrase a very popular saying, a picture is worth a thousand words. Implementing imagegry is essential to creating engaging and interesting multimodal projects, such as GUIs. Intruiging photographs are the key to getting more people to engage with one's content. When presented an article, just imaging, what do you look for first? Do your eyes go straight to the text-heavy content, or do they gloss over the main imagery of the page? To summarize my findings, I would suggest to all designers and developers to think about their's experience in any work that they do. To learn more about visual thinking strategies, feel free to click this link to check out the article I am referrencing."
Visual Thinking Analysis

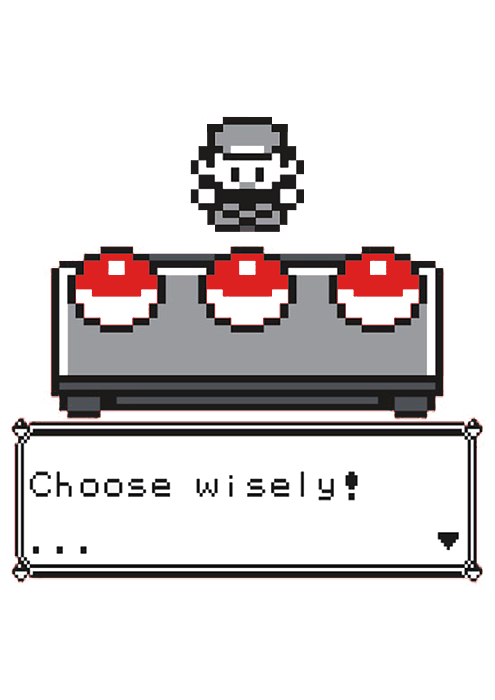
This image is interesting because it provides an interactive element for the user. The textbox helps narrate the image so that the user can follow along with the scene. This relates to my topic because my topic is the first Pokemon games! The collection that I have speaks about me becasue this was a huge part of my childhood, playing games with my siblings and cousins.
Game Design Research
I really enjoyed and learned from what this author had to say about physical comfort when interacting with a mobile or tablet application. This feature is often overlooked because designers are so focusesd on creating an attractive interface. This article just refreshes me on how human our design process is. I plan on applying this to my GameOn project paying attention to miniscule details that I may overlook that would greatly effect the overall experience of the user. This project excites me because I always wanted to design and build video games, but I never thought that I was smart enough to do it.